After some gentle persuasion, Phil has written a block so we can design our own images on the scroll:bit!

Using a combination of two blocks, it's possible to almost fill the screen with a 10x5 image - and the micro:bit has just enough memory to combine several 10x5 images into an animation.
What you will learn: how to show a short animation on the scroll:bit, how to combine two images to make a larger one
What you will need: scroll:bit, micro:bit, USB cable, device to write the code on (e.g. laptop), pixel grids (optional).

We have made some grids to help with planning your animation and you can download them here as a pdf.
Instructions
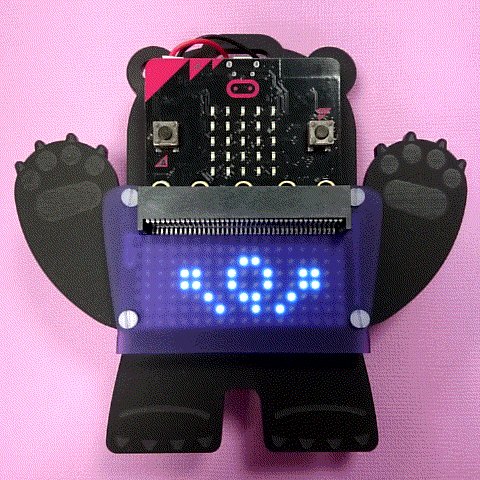
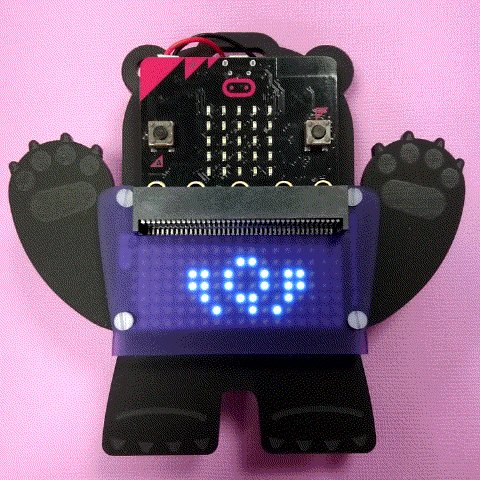
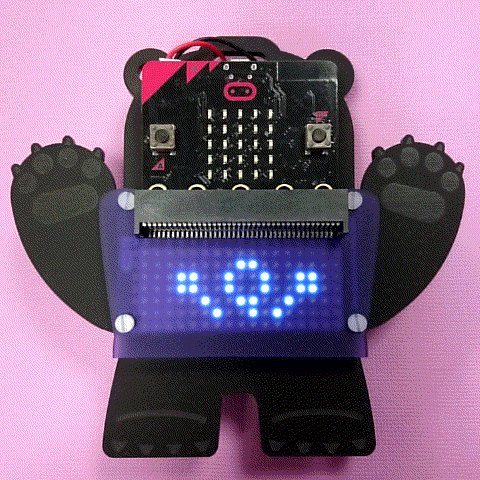
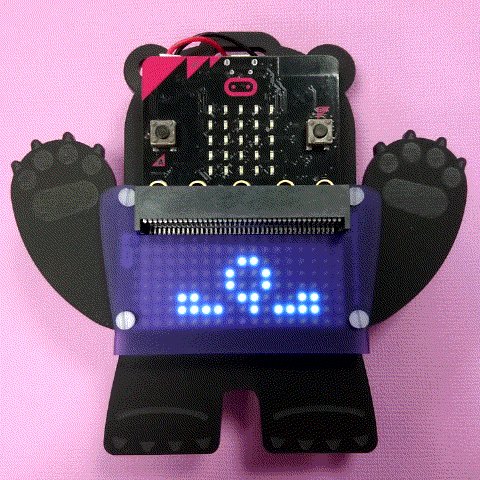
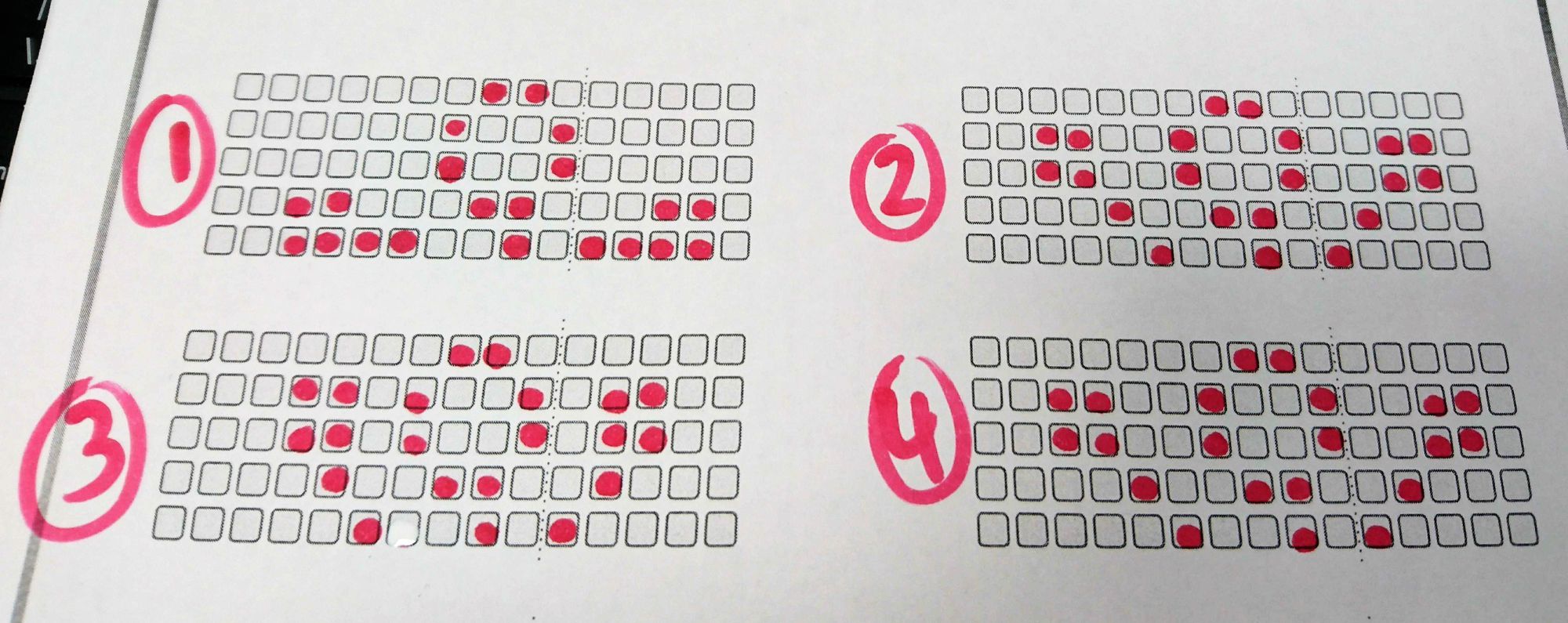
Here are the four frames that we used to make the animation above.
To turn this into an animation, all you need to do is clear the screen, display the first image, wait a bit, clear the screen, show the next image, wait, clear, show, wait, clear, show etc.
- Design five frames (or fewer, 2 minimum).
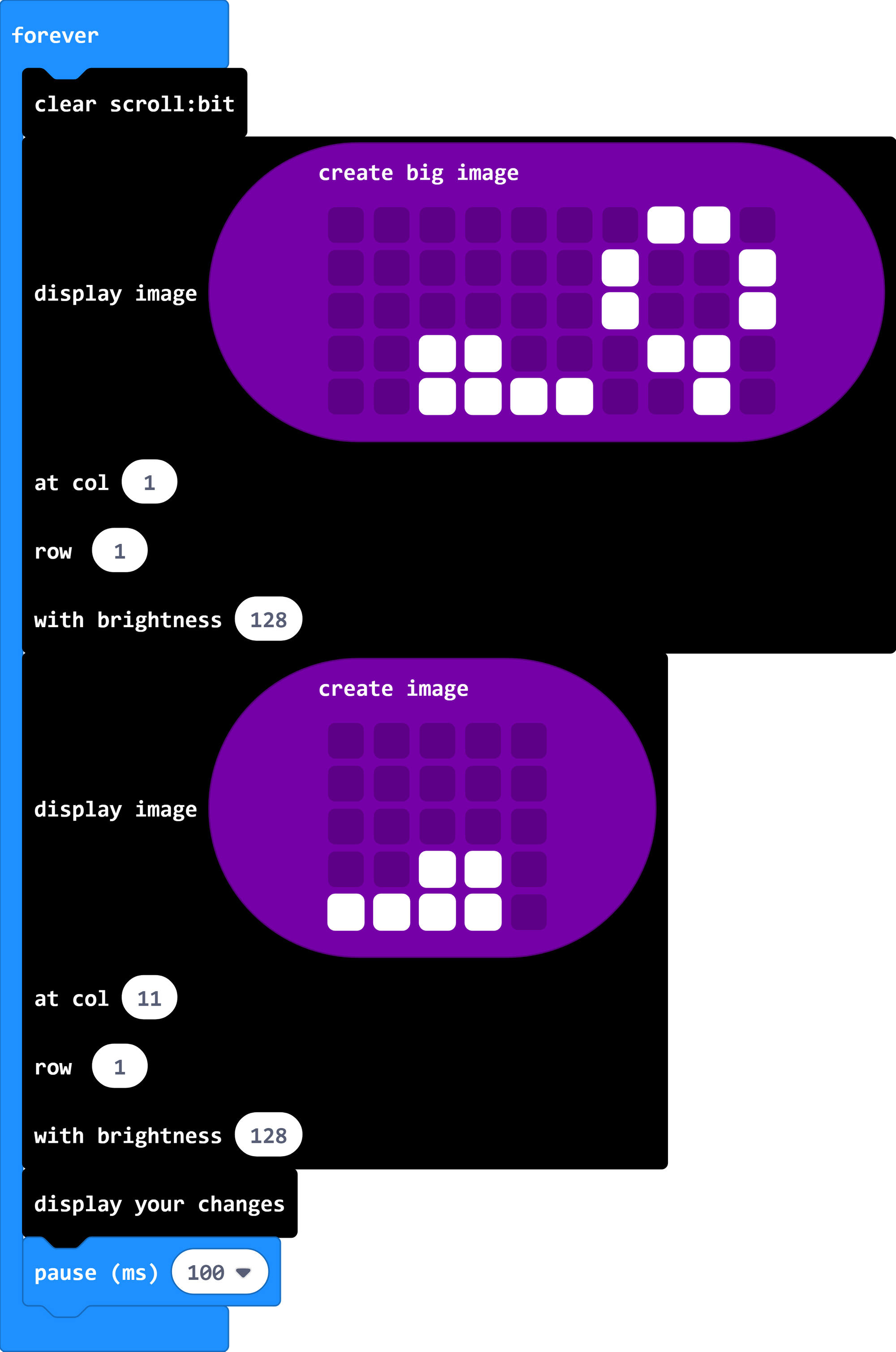
- Using microbit.makecode.com - make sure you have the scroll:bit blocks installed, and write the following code for one frame:

You will find the black blocks in the scroll:bit menu, and the purple image blocks under the advanced part of the menu, in images. Because of the way the micro:bit stores images you'll see the 15x5 block is broken up into a 10x5 and a 5x5. There is a dotted line on the printable grids that shows where the break is.
We tell the first block (10x5) to display one column in, and one row down, so that our animation frame will be centred. We tell the second block (5x5) to display next to the first block, starting on column 11, one row down.
Once the instructions for the image are sorted, you can tell the scroll:bit to display it.
The pause allows you enough time to see the frame before moving on to the next one.
3. Repeat for the other frames in your animation. The code inside the forever block gets very long! There is a way to tidy this up but we are keeping it simple this time.
4. Download your code to the micro:bit. Warning: this can take a long time (around a minute) compared to what you're used to, because of the amount of data.

Challenges:
Can you speed up or slow down your animation?
How many frames can you get to?
Can you use brightness to make extra effects on your animation frames?
Download the code
Here is a copy of the code we used.